One of the most common exam ‘rituals’ that almost all of us have grown up observing is
that of eating a spoonful of curd and sugar before stepping out of the house. Dahi-cheeni is an
essential part of most Indian households and most of us would remember eating a spoonful of it ahead of
starting something new or going for any auspicious event. But why did our moms and grandmothers trust
dahi-cheeni so much? Well, Dahi, curd or yogurt is a wonderful food for the body, which aids digestion
and acts as a natural laxative. It also contains many vital nutrients in it like calcium, vitamin B-2,
vitamin B-12, potassium, and magnesium. On the other hand, sugar supplies glucose to the brain which
helps raise our energy levels. A combination of two becomes a superfood that helps us keep a quick flow
of energy to carry out any auspicious or special task. Like it does to this mother-daughter duo:
And while this video brings back nostalgic memories, have you wondered why we have given up making curd at
home? It’s probably because we just can’t get it right! It either goes too runny or too thick or sour.
Making curd is an art and not everyone is an artist. The all-new Samsung Curd MaestroTM is!
It’s the world’s first Frost Free Refrigerator that makes fresh, healthy and hygienic curd and preserves
it too. The magic fridge eliminates all the hassle of curd making in different weathers and makes curd
with the same consistency, every time.This fridge range has been created as per the brand’s meaningful
‘Make for India’ strategy.
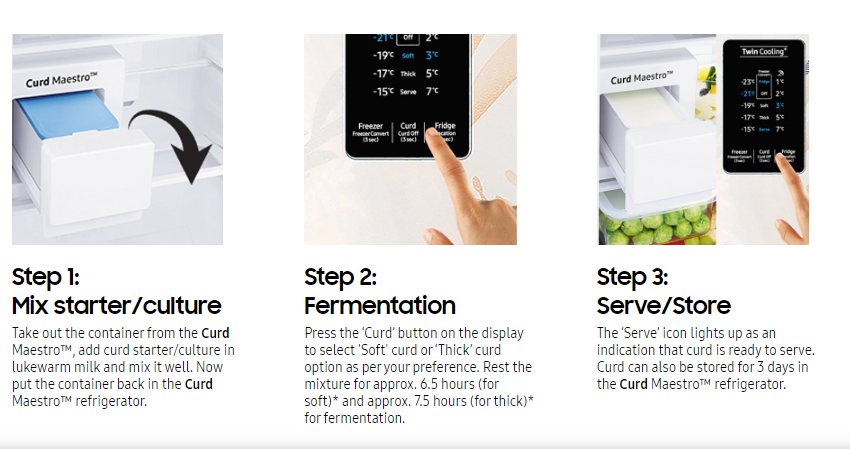
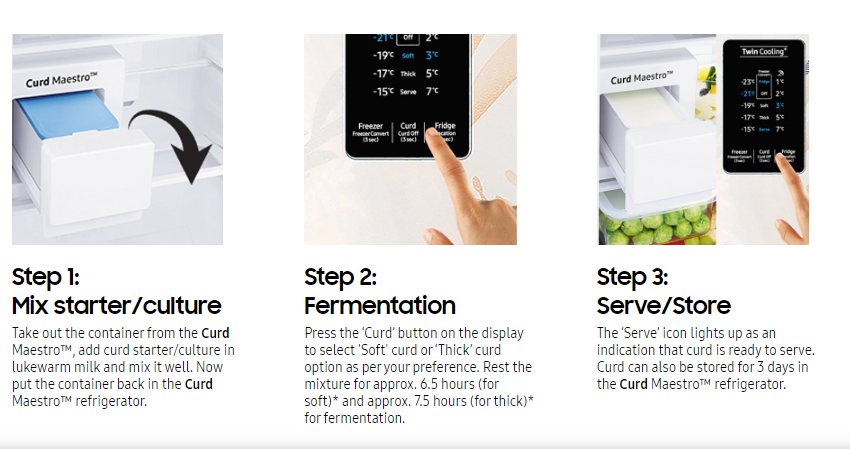
Here’s a quick guide to making amazing curd every time:

Now, there are a lot of reasons the Curd MaestroTM wins big here.
Its technology is convenient and can be trusted to prepare curd in about 6.5 to 7.5 hours by anyone. Also, it guarantees consistent taste in any weather, and this takes guesswork out of preparation. Be ready to have fresh and healthy curd any time!
It helps you stay carefree without having to remember to store the curd in the fridge after it has set. The refrigerator’s automatic cooling takes care of everything, from the time you put the container in the Curd MaestroTM to the time it’s ready to be served. Curd MaestroTM also automatically monitors the process of curd setting, leaving you free of manual supervision.
Once you’ve set the perfect curd, try this delightful Dahiwale Aloo recipe. You can add more dahi to your everyday cooking and present scrumptious food to your family and friends.

Innovation for Everyday Home
If you thought making curd is the only thing the Curd Maestro™ refrigerators do, you’re so wrong.
The Twin Cooling Plus™ Technology works as a truly independent cooling system, with separate air flows in both the fridge and freezer, preventing unpleasant smells from foods moving between the fridge and freezer. Its two evaporators manage the fridge and freezer space separately to minimize temperature fluctuation and maintain humidity levels of up to 70% in comparison to the 30% (approx.) in a traditional frost-free, leading to longer freshness and less wastage of food.
The Curd Maestro™ refrigerators not only offer more storage space but are engineered to consume less energy. The Digital Inverter Technology, which ensures a sturdy performance with energy efficiency and less noise. Digital Inverter Compressor comes with a 10 year warranty and is also awarded a 21 year durability certification by the Association for Electrical, Electronic & Information Technologies in Germany (Verband Deutscher Elektrotechniker – VDE).
Storage that will never fall short
The Samsung Curd MaestroTM Refrigerator also boasts of a Convertible 5 in 1 feature. The five modes are Normal, Extra Fridge, Vacation, Seasonal, and Home Alone - as per Indian living styles, offering the perfect solution to different storage needs. These let you instantly get some extra fridge space by converting the freezer to fridge or switch to using the freezer as a mini fridge!

Curd MaestroTM Refrigerator range is also available with a Base Stand Drawer, offering extra space to conveniently store your non-perishable items like onions and potatoes that don’t need cooling, which perfectly suits Indian needs. This drawer also gives the refrigerator a tall boy design.
Yes, the Curd Maestro™ is an absolute kitchen essential! Attractive offers like a no-cost EMI and up to 10% cashback on select cards make it an irresistible, much-needed upgrade. To Buy the Samsung Curd Maestro™, click here.
*All products, images, features shown herein are for representational purpose only, actual may vary from model to model.
Process of curd making is recommended by ICAR-National Dairy Research Institute, Karnal.
Result based on Samsung internal test lab conditions. Individual results may vary.
Disclaimer: This article has been produced on behalf of Samsung by Times Internet’s Spotlight team.

Now, there are a lot of reasons the Curd MaestroTM wins big here.
Its technology is convenient and can be trusted to prepare curd in about 6.5 to 7.5 hours by anyone. Also, it guarantees consistent taste in any weather, and this takes guesswork out of preparation. Be ready to have fresh and healthy curd any time!
It helps you stay carefree without having to remember to store the curd in the fridge after it has set. The refrigerator’s automatic cooling takes care of everything, from the time you put the container in the Curd MaestroTM to the time it’s ready to be served. Curd MaestroTM also automatically monitors the process of curd setting, leaving you free of manual supervision.
Once you’ve set the perfect curd, try this delightful Dahiwale Aloo recipe. You can add more dahi to your everyday cooking and present scrumptious food to your family and friends.

Innovation for Everyday Home
If you thought making curd is the only thing the Curd Maestro™ refrigerators do, you’re so wrong.
The Twin Cooling Plus™ Technology works as a truly independent cooling system, with separate air flows in both the fridge and freezer, preventing unpleasant smells from foods moving between the fridge and freezer. Its two evaporators manage the fridge and freezer space separately to minimize temperature fluctuation and maintain humidity levels of up to 70% in comparison to the 30% (approx.) in a traditional frost-free, leading to longer freshness and less wastage of food.
The Curd Maestro™ refrigerators not only offer more storage space but are engineered to consume less energy. The Digital Inverter Technology, which ensures a sturdy performance with energy efficiency and less noise. Digital Inverter Compressor comes with a 10 year warranty and is also awarded a 21 year durability certification by the Association for Electrical, Electronic & Information Technologies in Germany (Verband Deutscher Elektrotechniker – VDE).
Storage that will never fall short
The Samsung Curd MaestroTM Refrigerator also boasts of a Convertible 5 in 1 feature. The five modes are Normal, Extra Fridge, Vacation, Seasonal, and Home Alone - as per Indian living styles, offering the perfect solution to different storage needs. These let you instantly get some extra fridge space by converting the freezer to fridge or switch to using the freezer as a mini fridge!

Curd MaestroTM Refrigerator range is also available with a Base Stand Drawer, offering extra space to conveniently store your non-perishable items like onions and potatoes that don’t need cooling, which perfectly suits Indian needs. This drawer also gives the refrigerator a tall boy design.
Yes, the Curd Maestro™ is an absolute kitchen essential! Attractive offers like a no-cost EMI and up to 10% cashback on select cards make it an irresistible, much-needed upgrade. To Buy the Samsung Curd Maestro™, click here.
*All products, images, features shown herein are for representational purpose only, actual may vary from model to model.
Process of curd making is recommended by ICAR-National Dairy Research Institute, Karnal.
Result based on Samsung internal test lab conditions. Individual results may vary.
Disclaimer: This article has been produced on behalf of Samsung by Times Internet’s Spotlight team.